Contents
Advanced HR 24.2 - 13th April 2023
Updated
by Kellie Oxley
24.2 Release notes
This page contains details of new and amended functionality included in the software update deployed on the 13th April 2023.
- Edit photo from within the profile draw
What have we done?
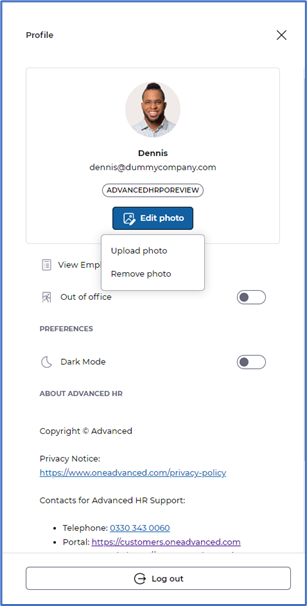
We have provided a new option to upload or remove your profile photo via Profile from the top navigation bar.
Why have we done this?
One of our most requested features from users is the ability to upload and remove their own profile photo.
How will you benefit?
You will now be able to upload and remove your profile photo yourself providing you have the required permission.
Details of the change
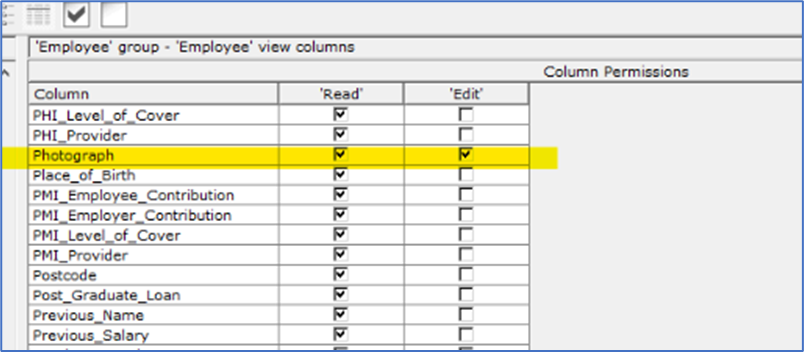
Administrators will need to enable the Edit and View permissions on the Photograph column in the Personnel Records Employee view for each user group within Security Manager that requires this functionality:

Disabled photograph columns
1) Enable Edit and View permissions for the Line Manager view in all manager user groups.
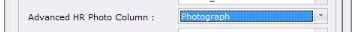
2) Select the Photograph column in the Personnel configuration menu via System Manager > Configuration > Personnel > Advanced HR Photo Column

This will then provide users with the ability to upload or delete their photos within their Profile:

- Sorting of Full details within records is now in alphabetical order
What have we done?
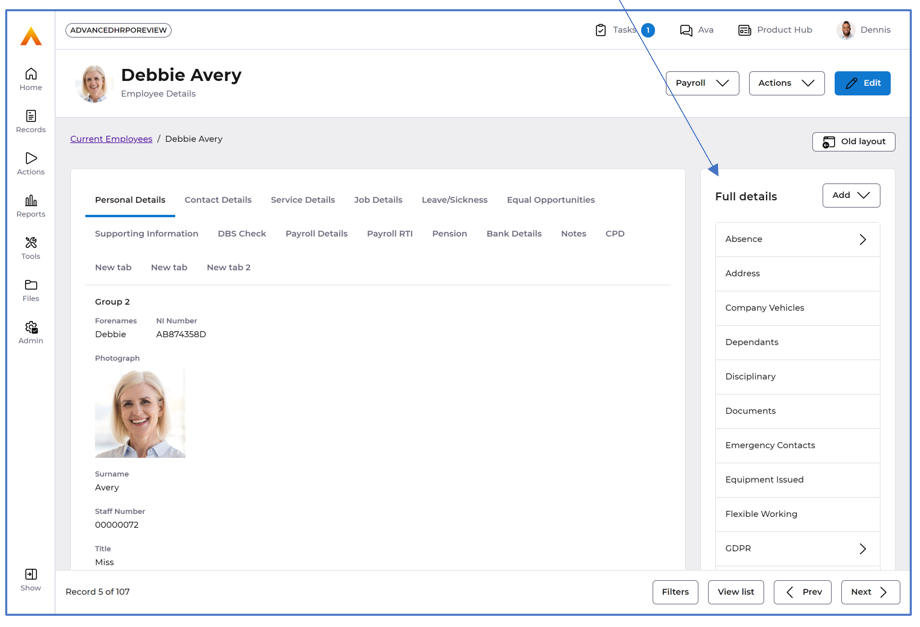
We have now grouped the fields within Full details to be ordered alphabetically based on the folder names.
Why have we done this?
We have made this change following the feedback and suggestions you have sent to the product team.
How will you benefit?
Full details will now be ordered alphabetically.
Details of the change
As example of this is shown below:

- Grouped fields functionality now available in Page designer
What have we done?
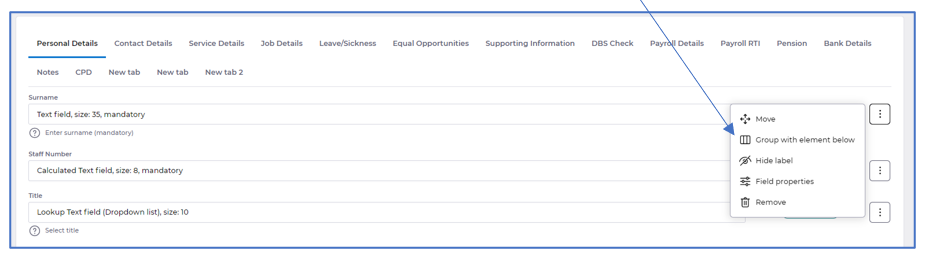
Introduced the ability to group a maximum of 5 fields in a row within the Page designer on record pages.
Why have we done this?
We have made this change following the feedback from customers that wanted the option to have data displayed in rows.
How will you benefit?
It will provide administrators with the ability to group fields together that are better displayed in a row.
Details of the change
A new Group with element below option is now available when selecting the 3 dots to the right of a field in Page designer, read more details about this change under the section Field properties in this page.

- New field types available when creating a new field plus option to specify a default value
What have we done?
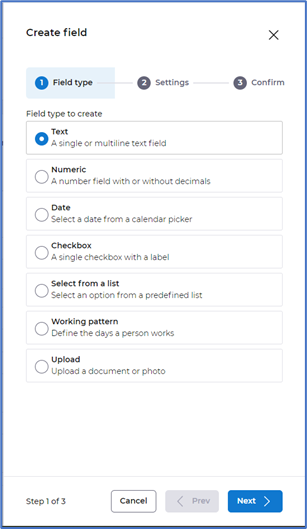
We have introduced three new field types - Select from a list, Working pattern and Upload. All field types (excluding upload) have the ability to set a default value.
Why have we done this?
To provide additional functionality in Page designer.
How will you benefit?
You will be able to create more field types within the Page designer.
Details of the change
In addition to the three new field types we have included the ability to define a default value on the existing field types - Text, Numeric, Date, Checkbox, read more about these changes under the section Create new fields in this page.

- Labels and their values are now closely aligned to help distinguish which values belong to which labels
What have we done?
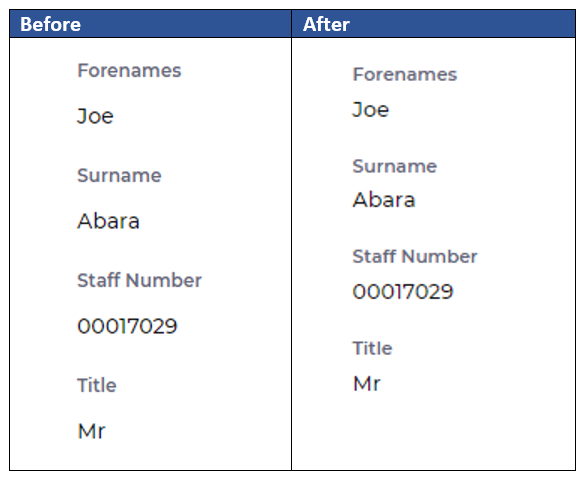
We have removed the extra spacing between the field label and the field value within record pages.
Why have we done this?
Users have requested better visual definition of which value belongs to which label.
How will you benefit?
Labels and values are now more closely aligned.
Details of the change
The below image demonstrates the improvement:

- Guidance labels hidden in Control order when 'Display in new layout' is not checked
What have we done?
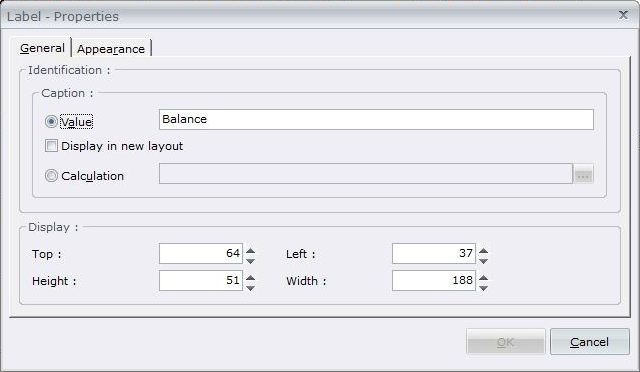
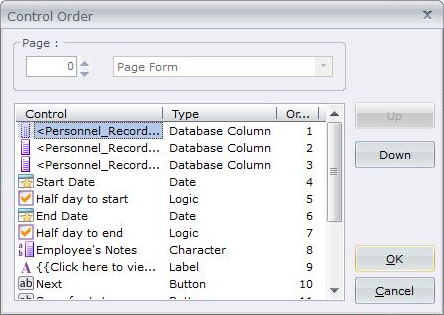
Labels that are not selected to Display in new layout are no longer visible in the Control Order screen within System Manager.
Why have we done this?
To stop guidance labels appearing in the control order that do not have the Display in new layout tick box selected.
How will you benefit?
Administrators will now only see the guidance labels that they wish to control the order for.
Details of the change
Guidance labels that do not have the Display in new layout ticked will not be seen in the Control Order screen:


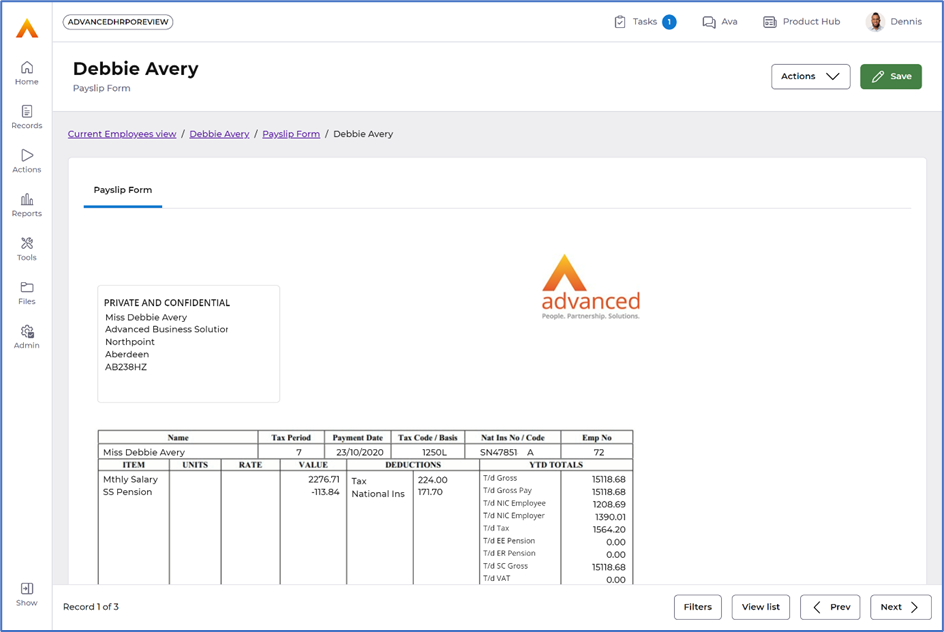
- The 'New layout' toggle has been removed from P60 and Payslip forms
What have we done?
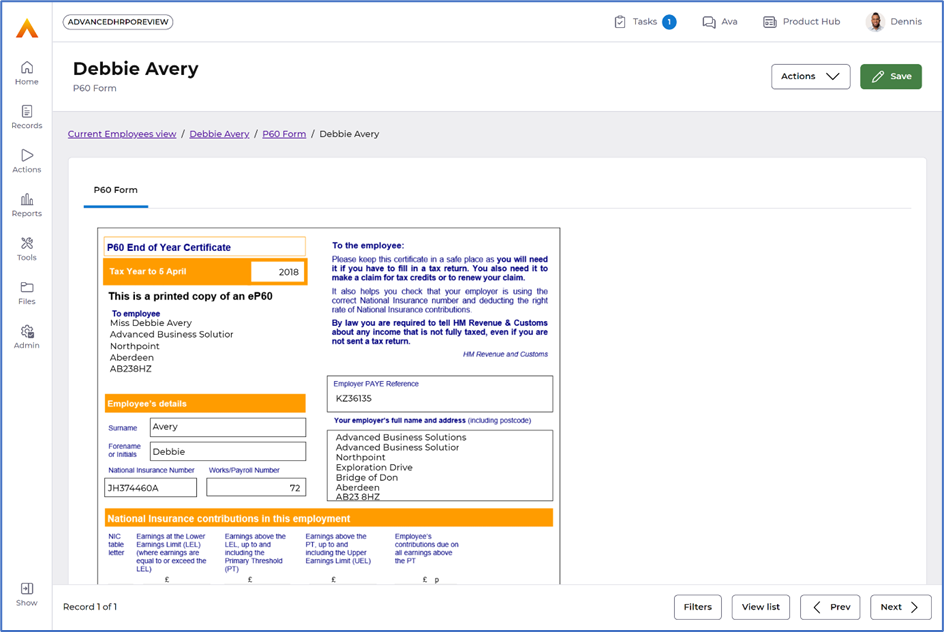
We have removed the New layout toggle from the P60 and Payslip forms.
Why have we done this?
The P60 and Payslip forms automatically default to the old layout and need to remain in the old layout.
How will you benefit?
The toggle will no longer be displayed on all P60 and Payslip forms removing confusion for users.
Details of the change
When viewing the P60 and Payslip forms you will notice there is no longer the New layout toggle:


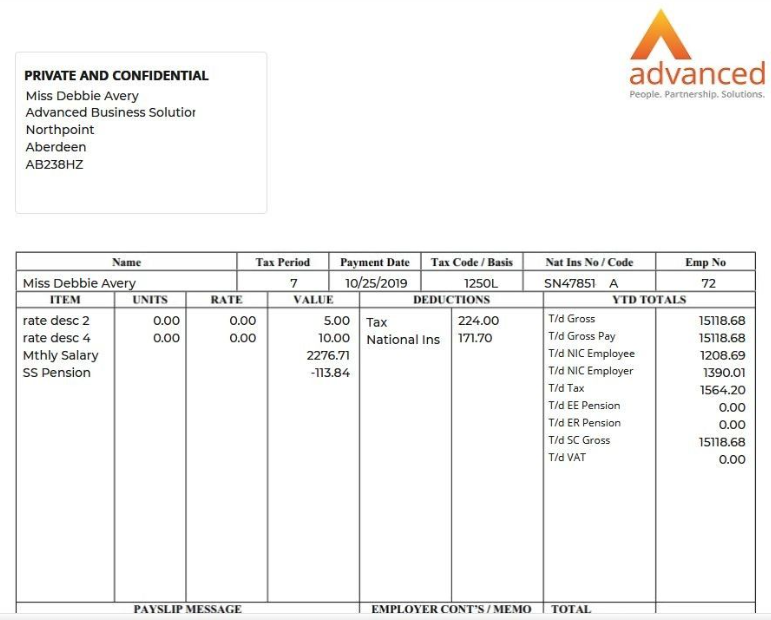
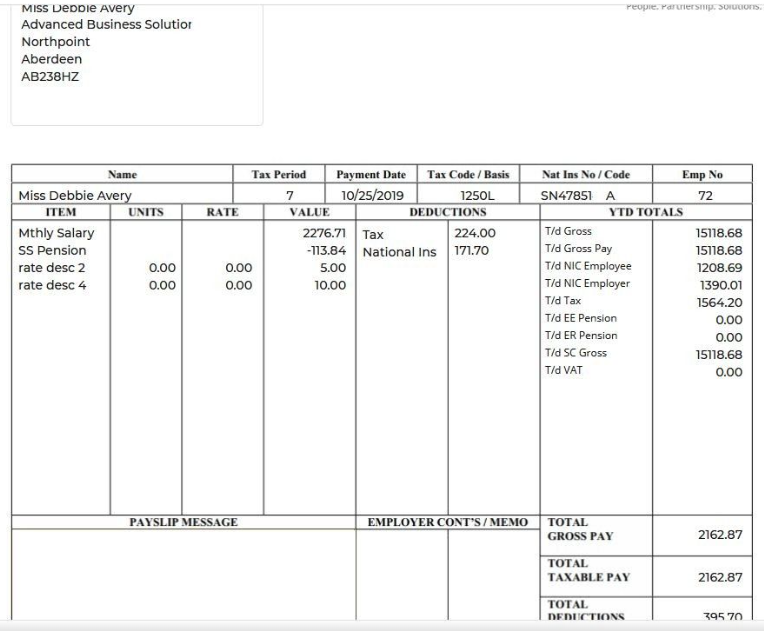
- We have removed the blank spaces between the rates and payments sections in the payslip output
What have we done?
We have removed the blank spaces between the rates and payment fields on the Payslip form.
Why have we done this?
To ensure the format of the fields are presented correctly with no blank spaces when the Payslip form is viewed or exported.
How will you benefit?
For elements that have no values the Payslip output will no longer contain blank spaces.
Details of the change
The below screenshots demonstrate the changes where rate fields are configured to show before or after the payment fields:


- Workflow webforms now use the Caption from the webform properties as the main page label
What have we done?
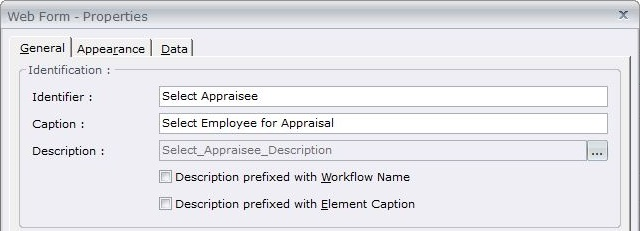
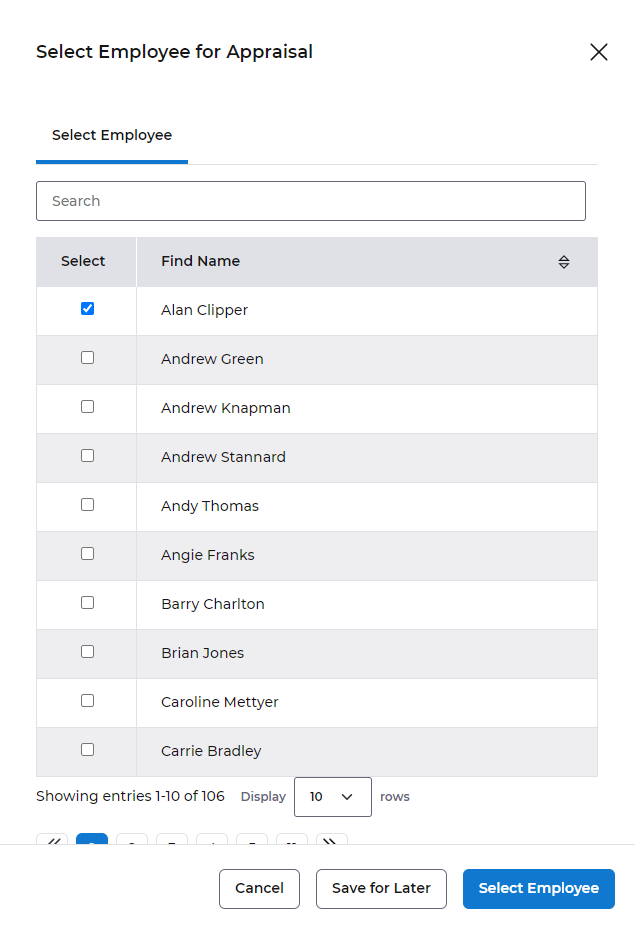
We have stopped using Identifier as the workflow webform title and we now use Caption.
Why have we done this?
The Identifier is currently used as the main page label in Workflow webforms, as Identifiers must be unique it means that the same page heading cannot be used across multiple webforms. Within the webform properties Caption doesn't have the same unique restriction.
We are now using the Caption property as the workflow webform title to account for instances where there are multiple webforms created within a workflow. This allows the title to remain the same across multiple webforms.
How will you benefit?
You can now design a workflow with multiple webforms and use the same title.
Details of the change
We are now using the Caption property for the workflow webform title as this supports being used across all the webforms within a workflow: